
Sencha Test
Role:
Product Designer
Responsibilities:
Work on feature requirements.
Create Static Mockups.
Build prototypes.
Apply SASS styling.

up
← Back

Role:
Product Designer
Responsibilities:
Work on feature requirements.
Create Static Mockups.
Build prototypes.
Apply SASS styling.

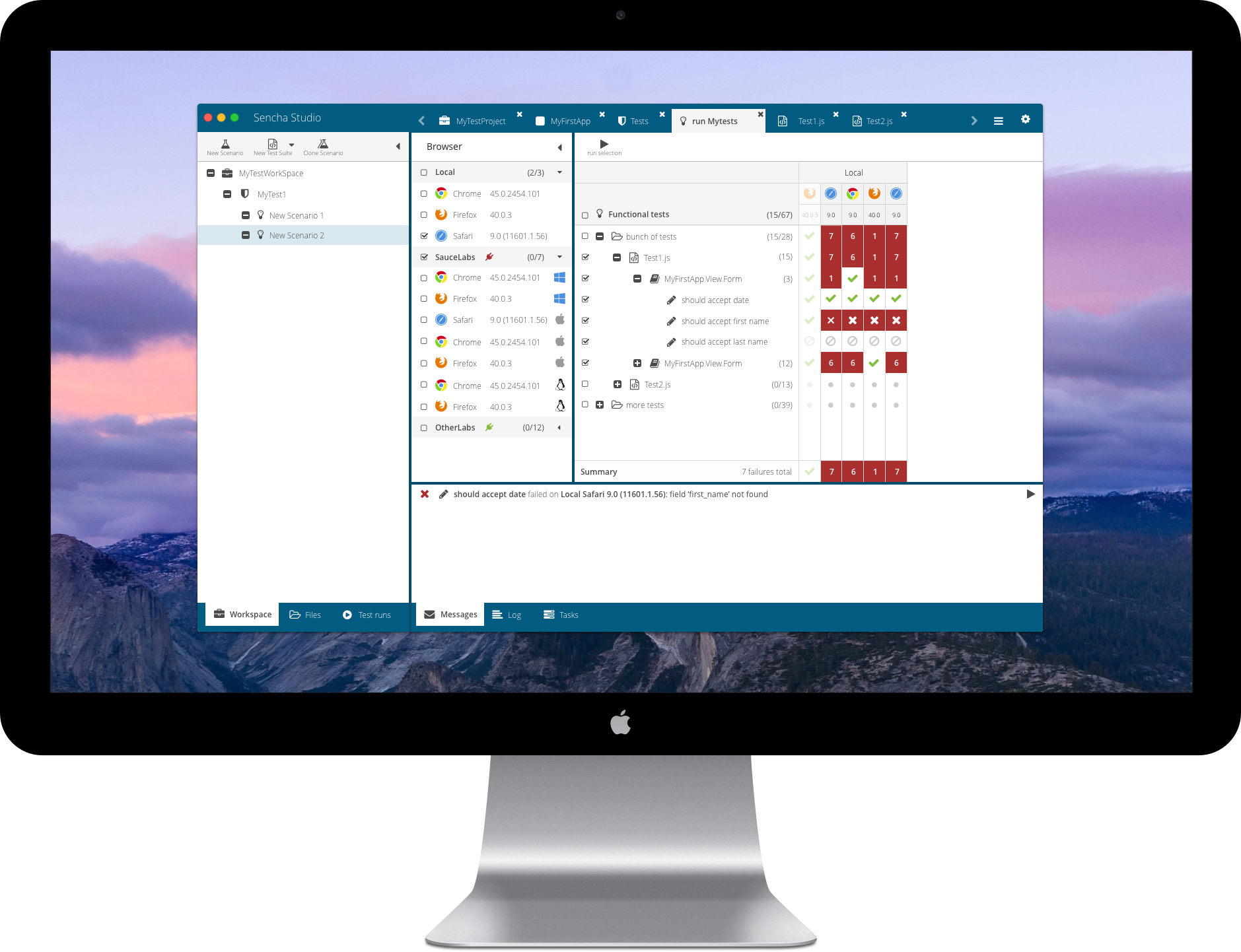
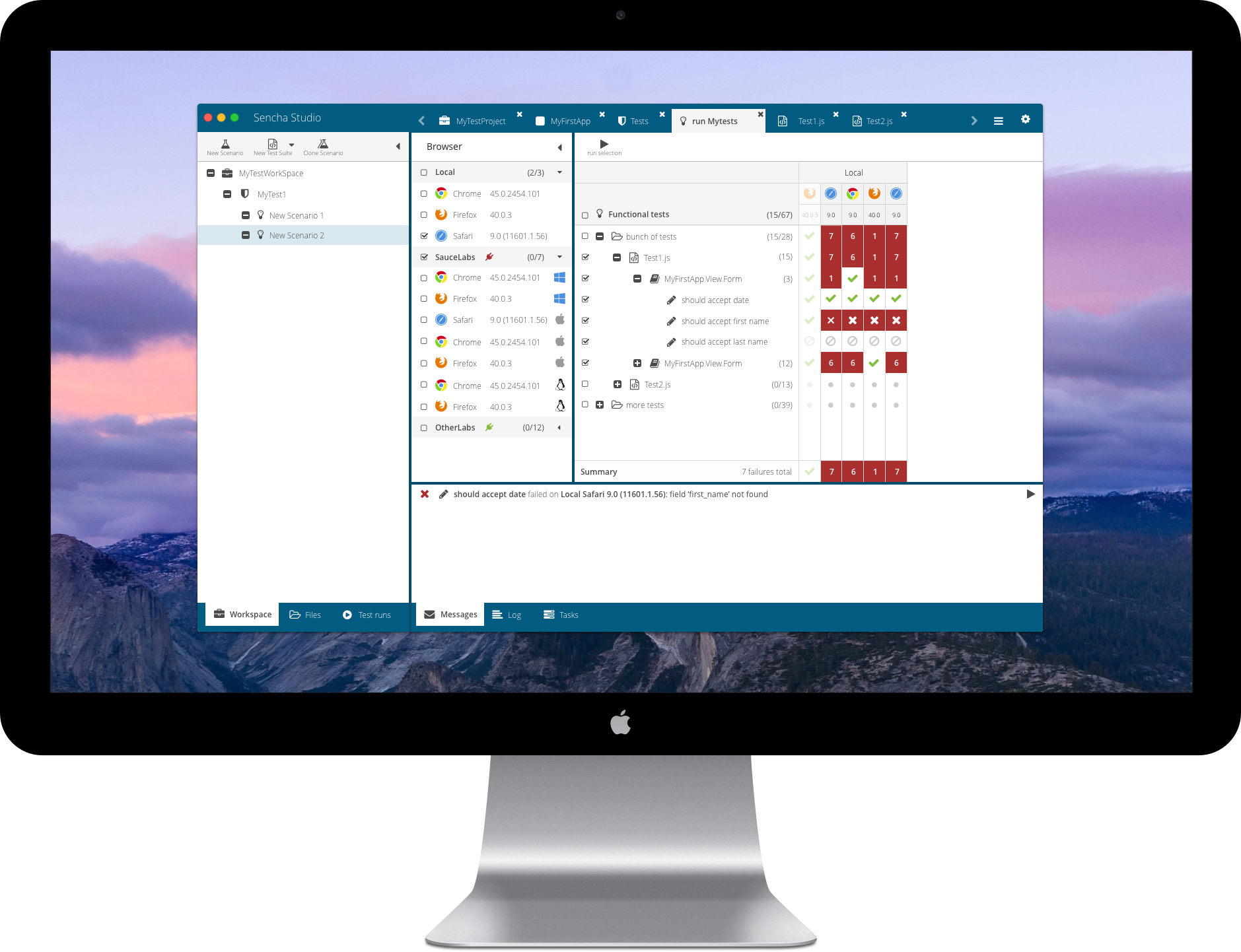
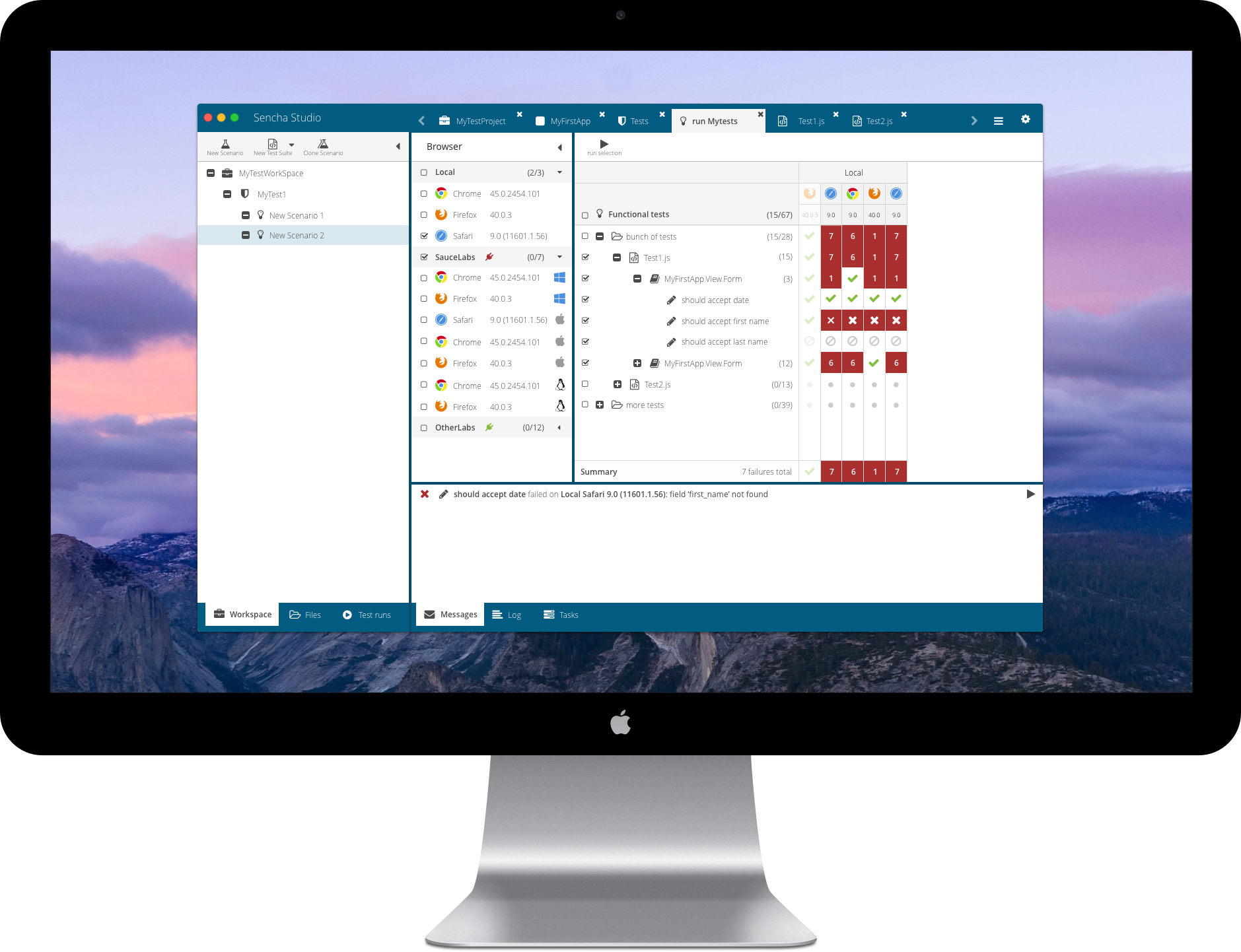
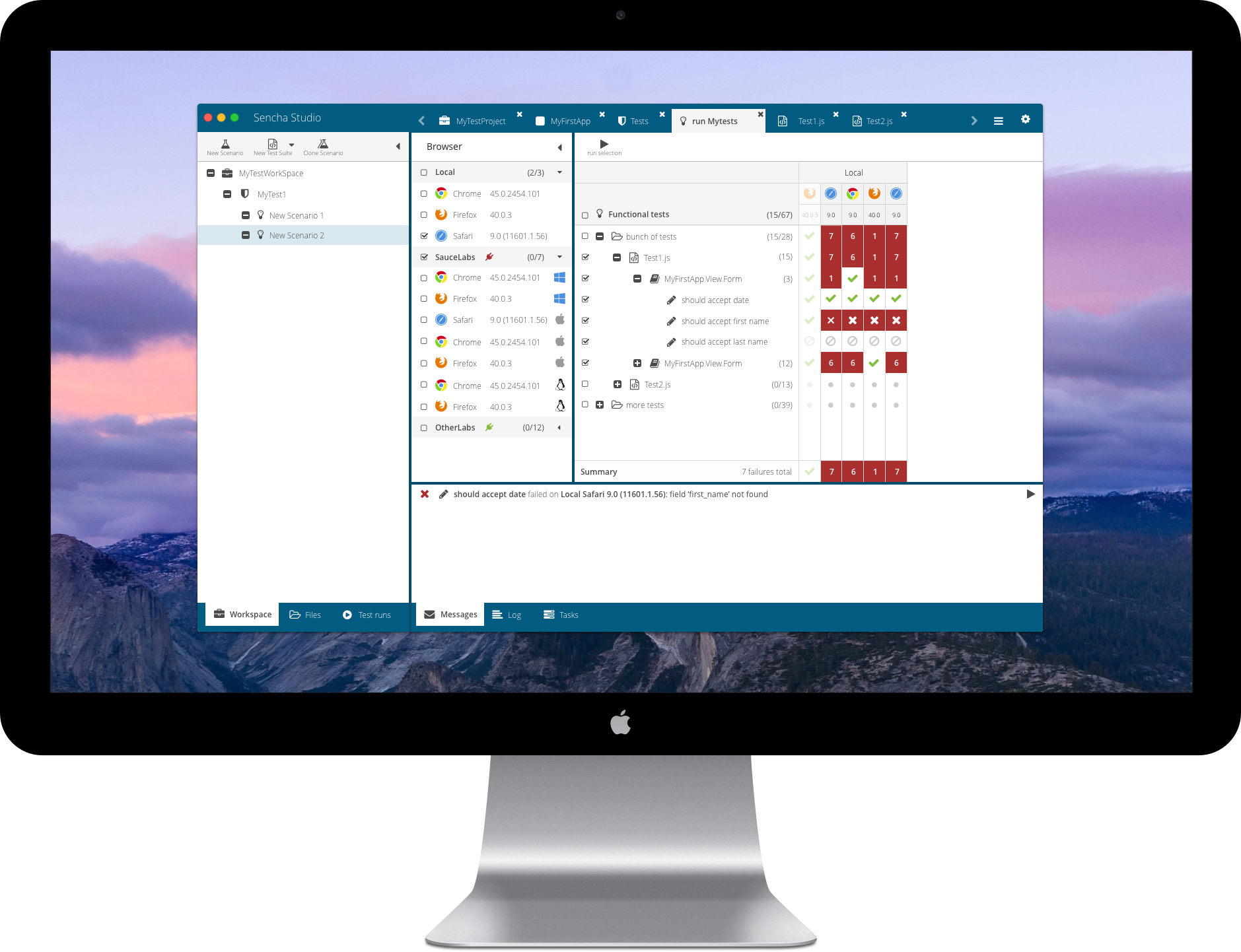
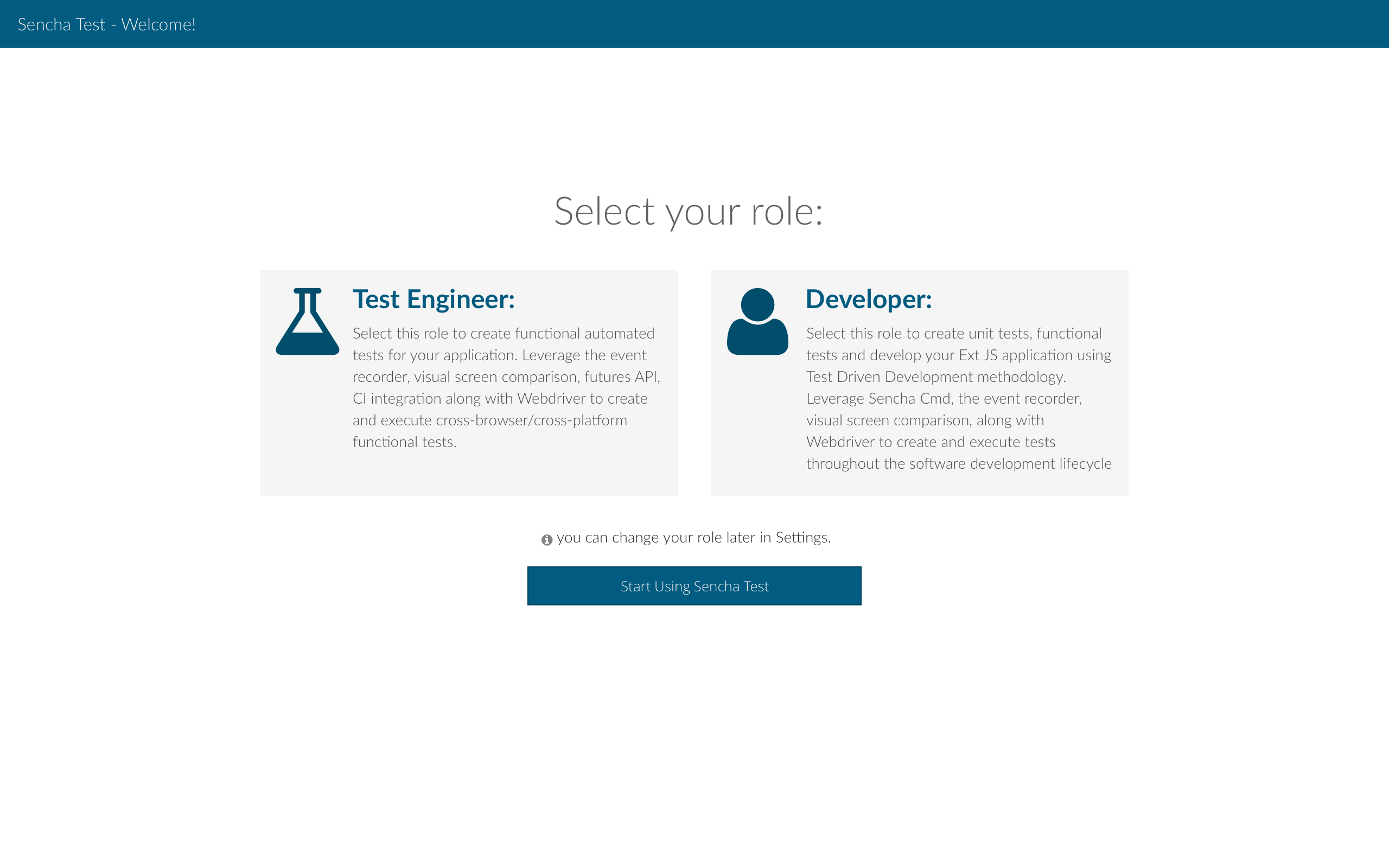
I joined the Sencha Test team before the launch of version 2.0. After the initial release of the project our team was tasked with improving the product by targeting a new persona: Test Engineers. In order build a better product for this persona Sencha Test needed several user experience changes as well as the ability to test multipage applications.

With the addition of the new persona, users are presented with two different paths upon installation of the product. The first option is for test engineers writing functional and automated tests, while the second is for developers writing unit tests and test driven development.

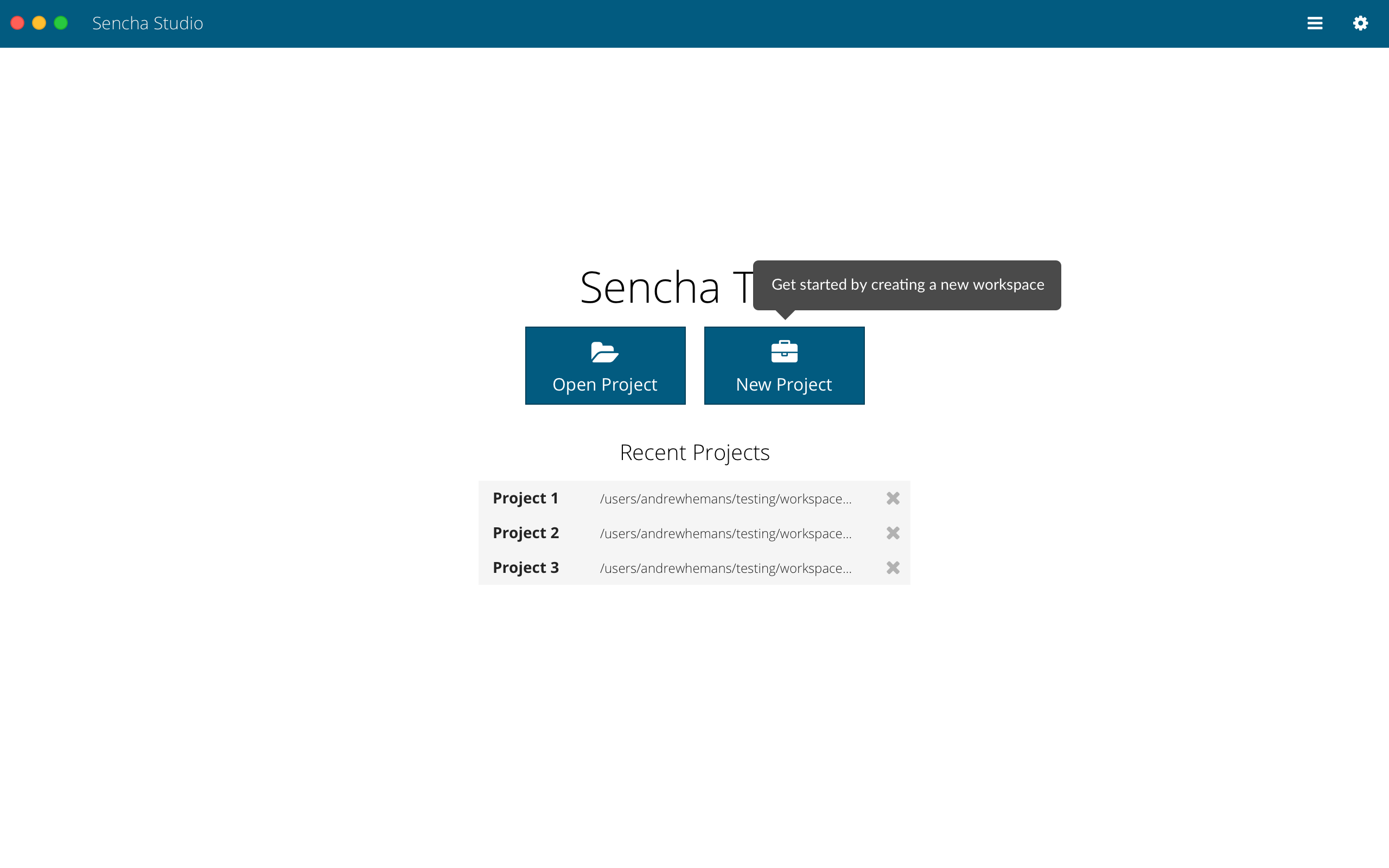
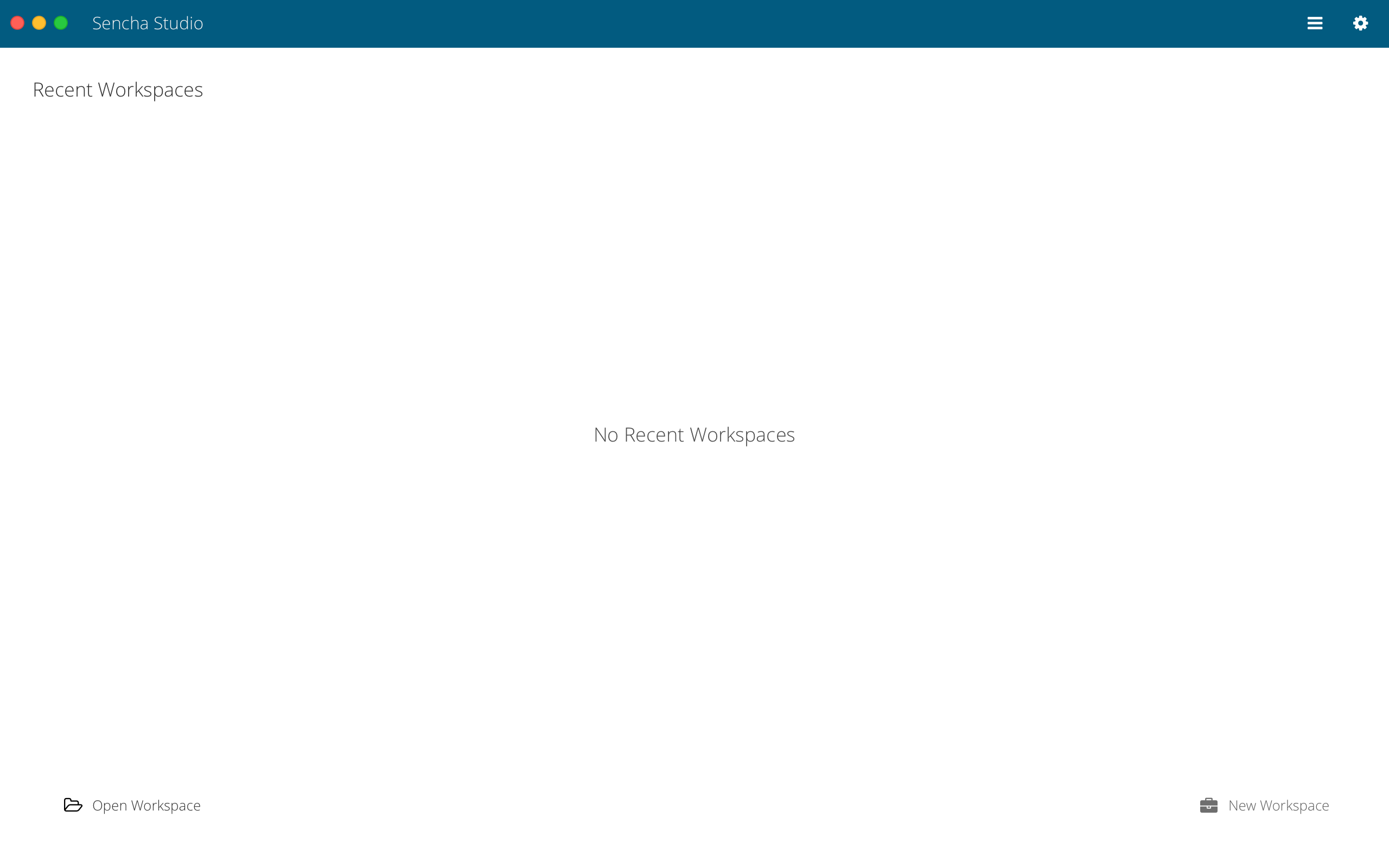
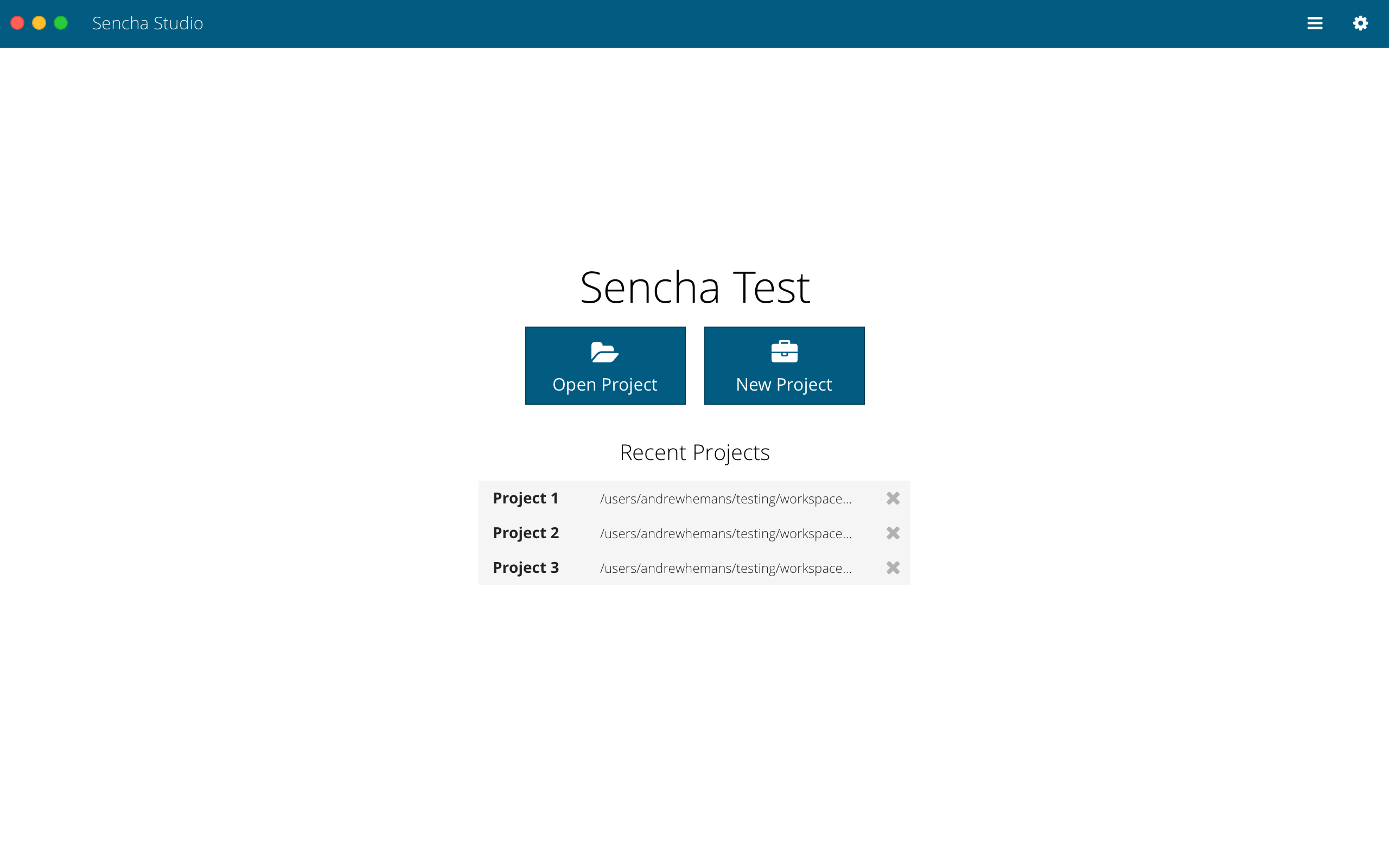
In version 1.0 the new/open project screen was confusing for new users. With feedback from customers saying that they felt like they landed on a blank screen, we decided to redesign so all the actions were clear.



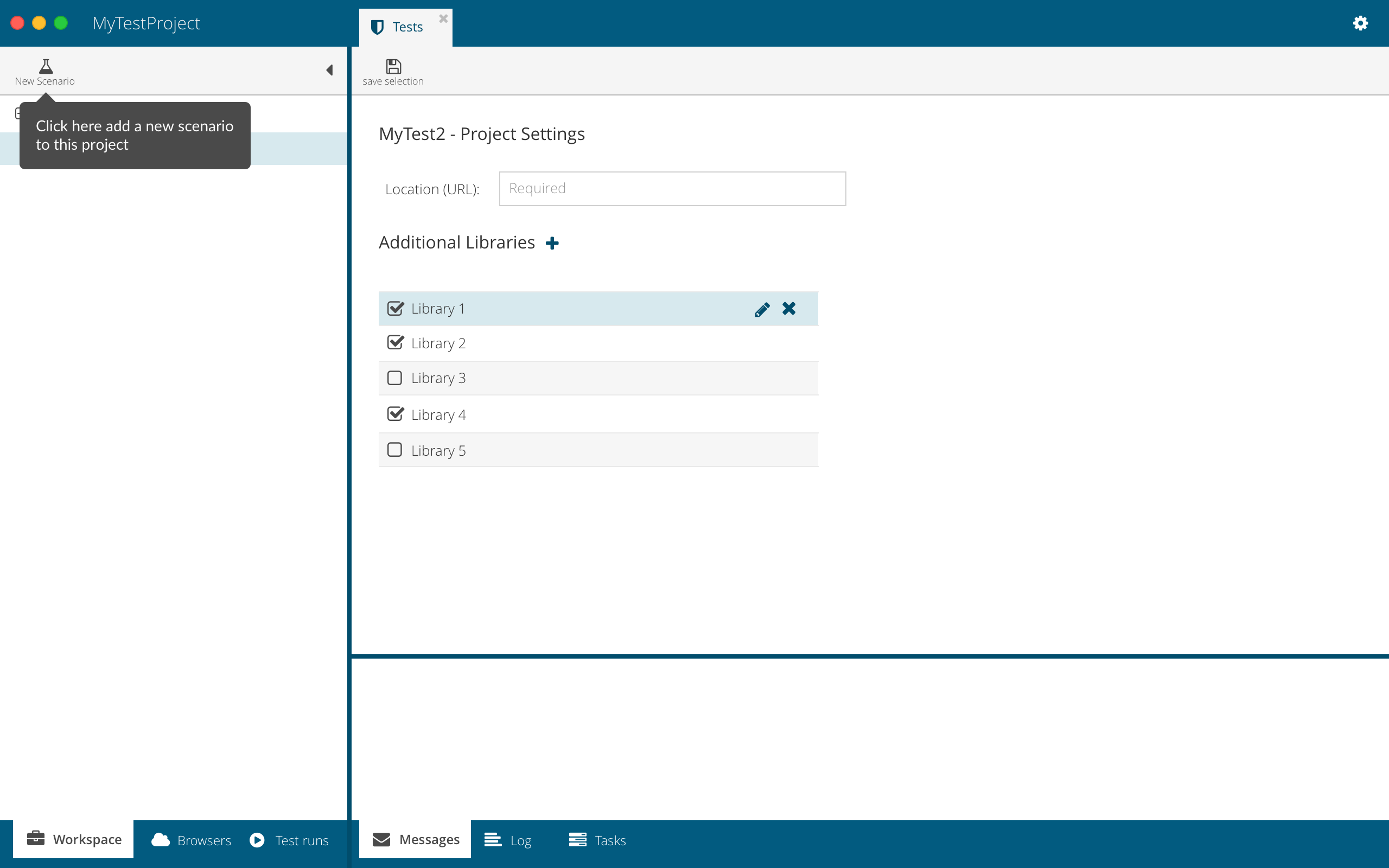
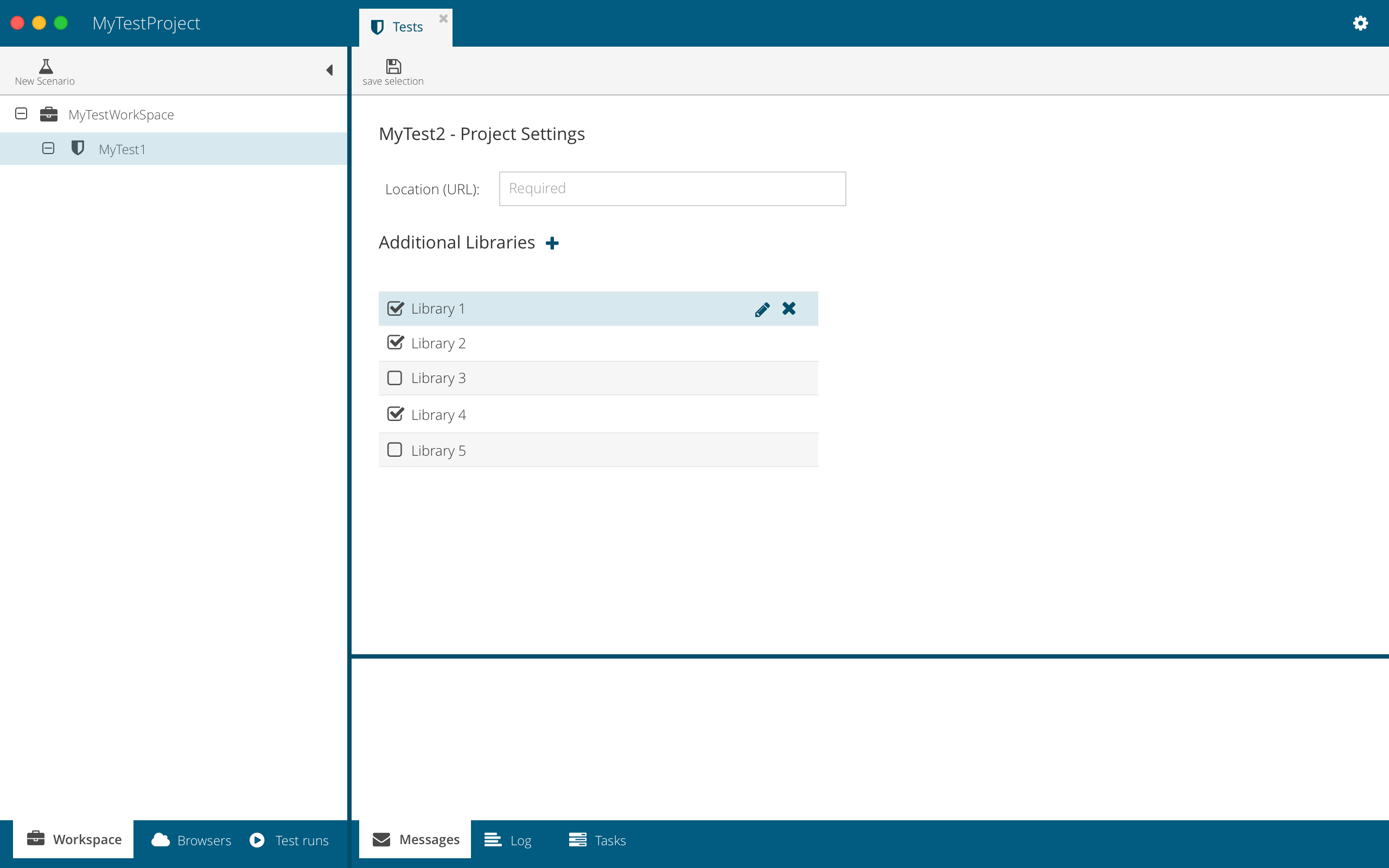
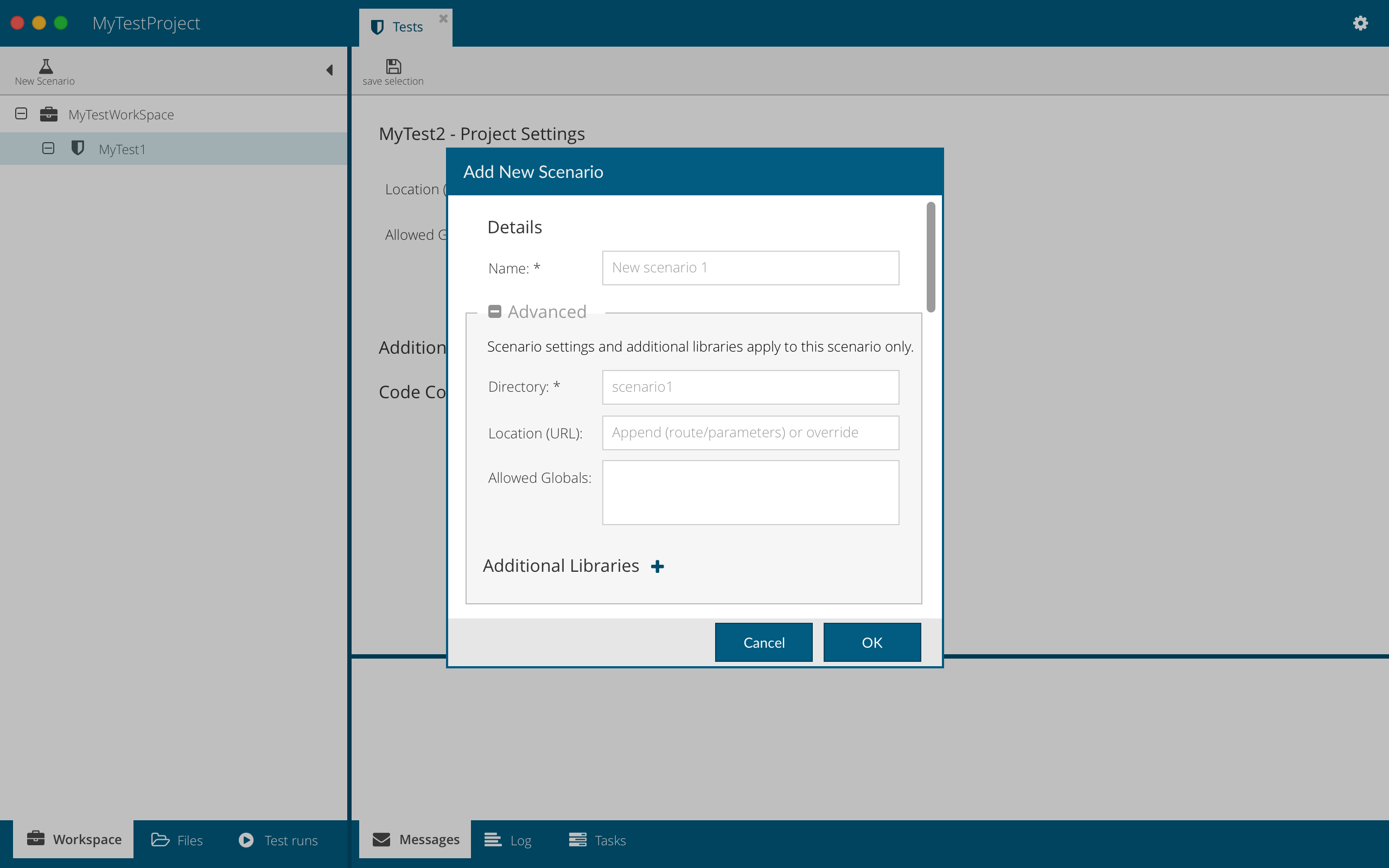
Once a user creates a new project they are ready to create test scenarios. In version 1.0 this action was done by right-clicking on the project tree. Again this process was not apparent to the naive user, in order to help users we added a toolbar to the project tree panel.
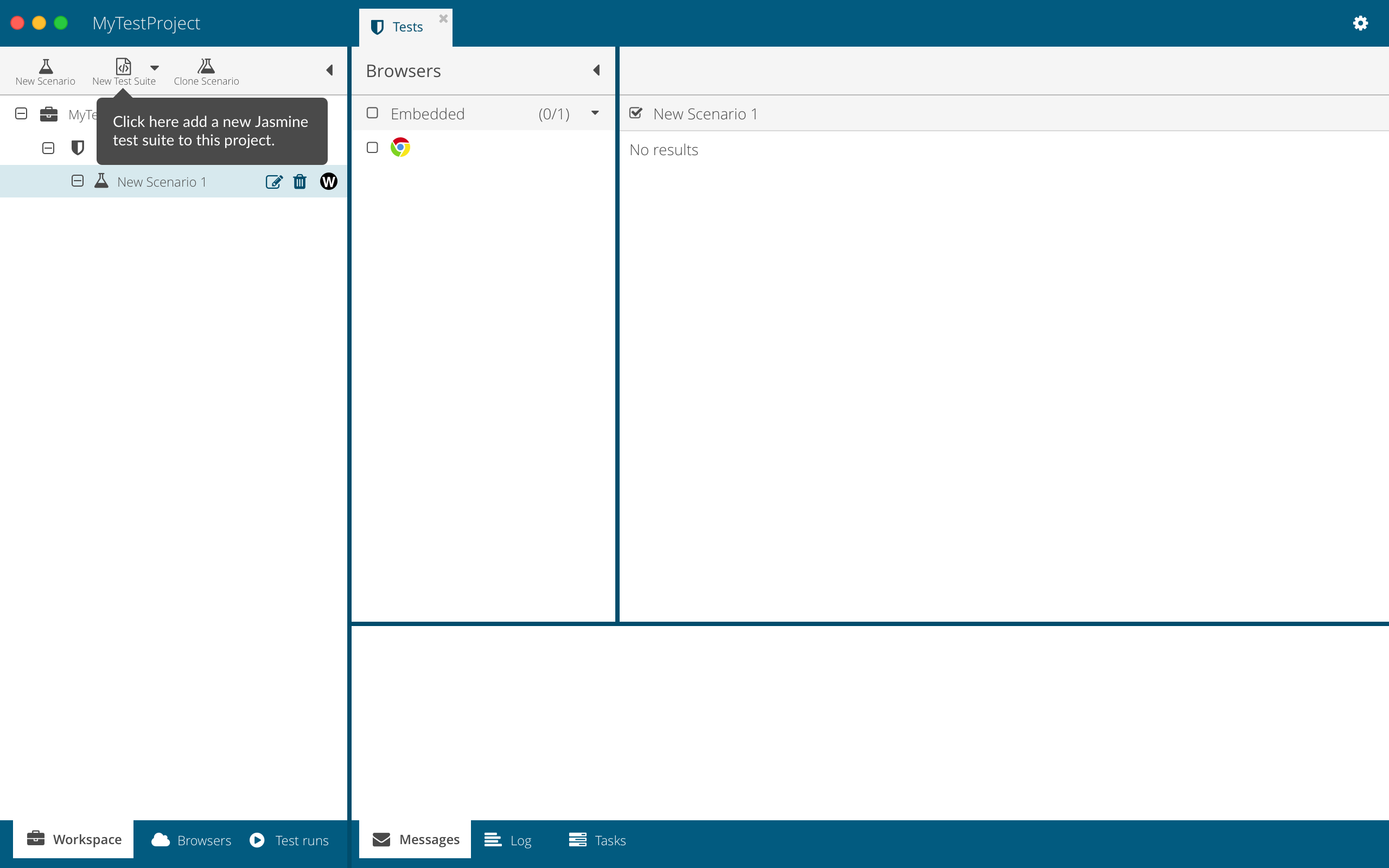
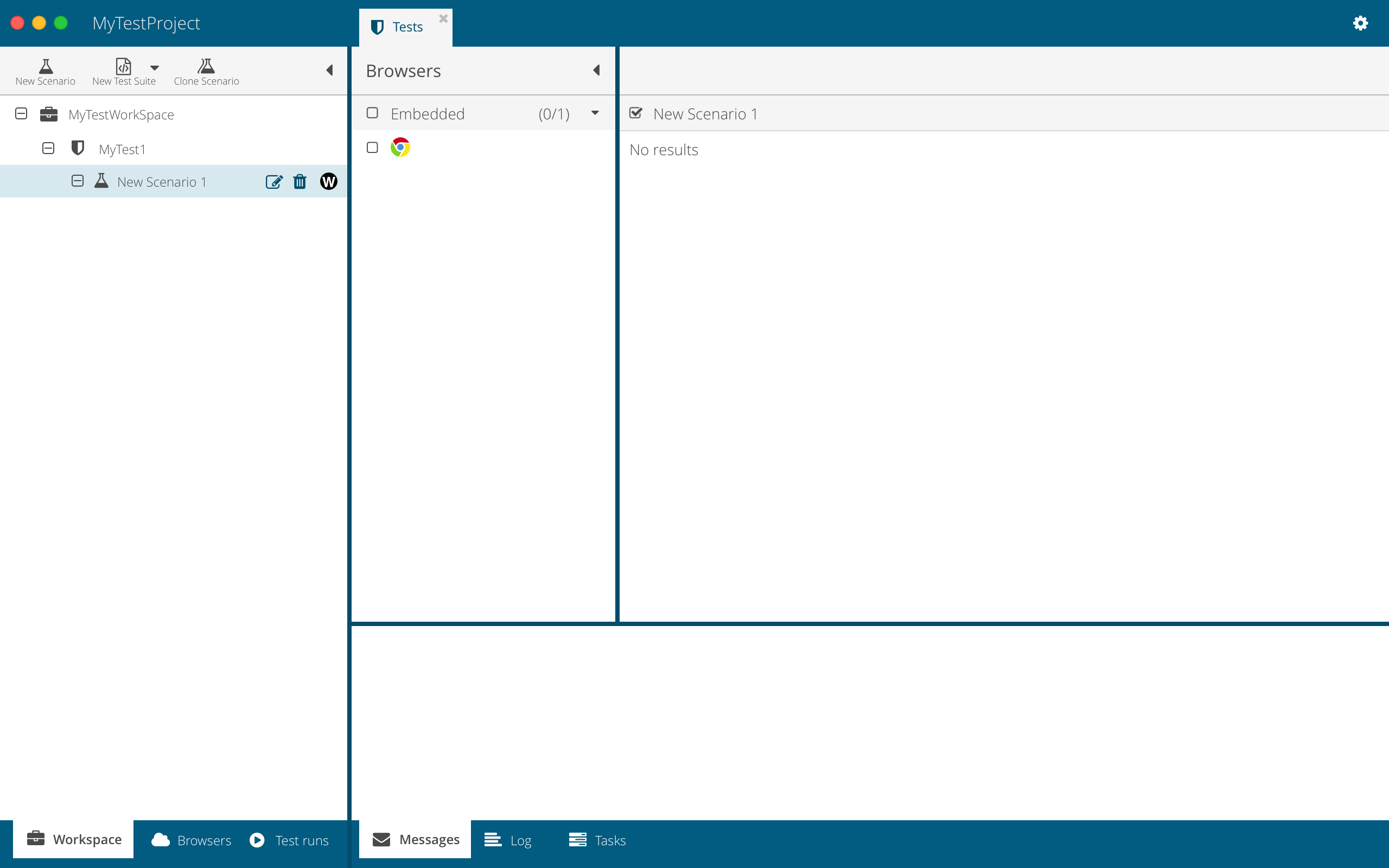
After a user creates a new test scenario the test project toolbar will then have the option to create a new test within that scenario, or clone that scenario for regression testing.


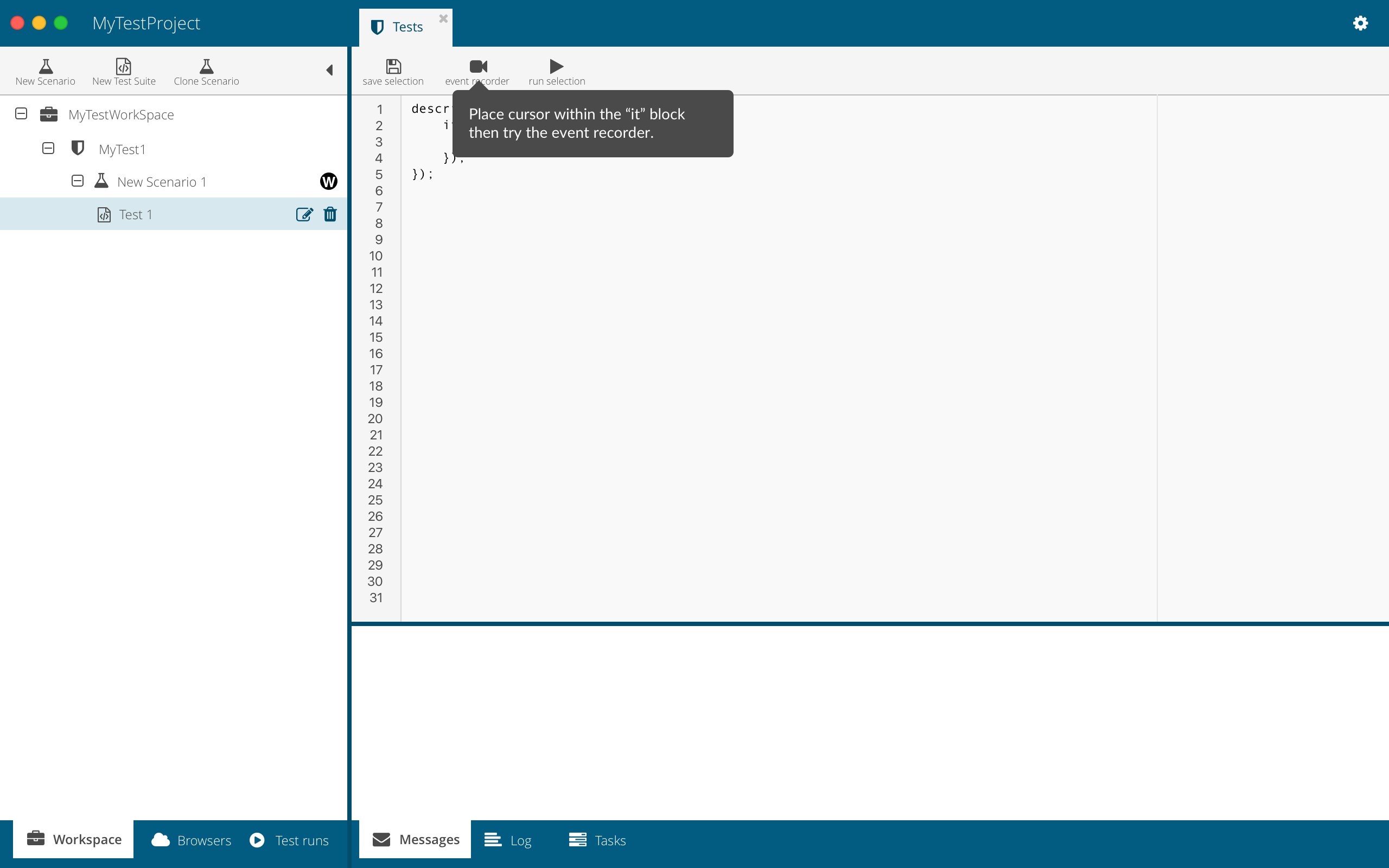
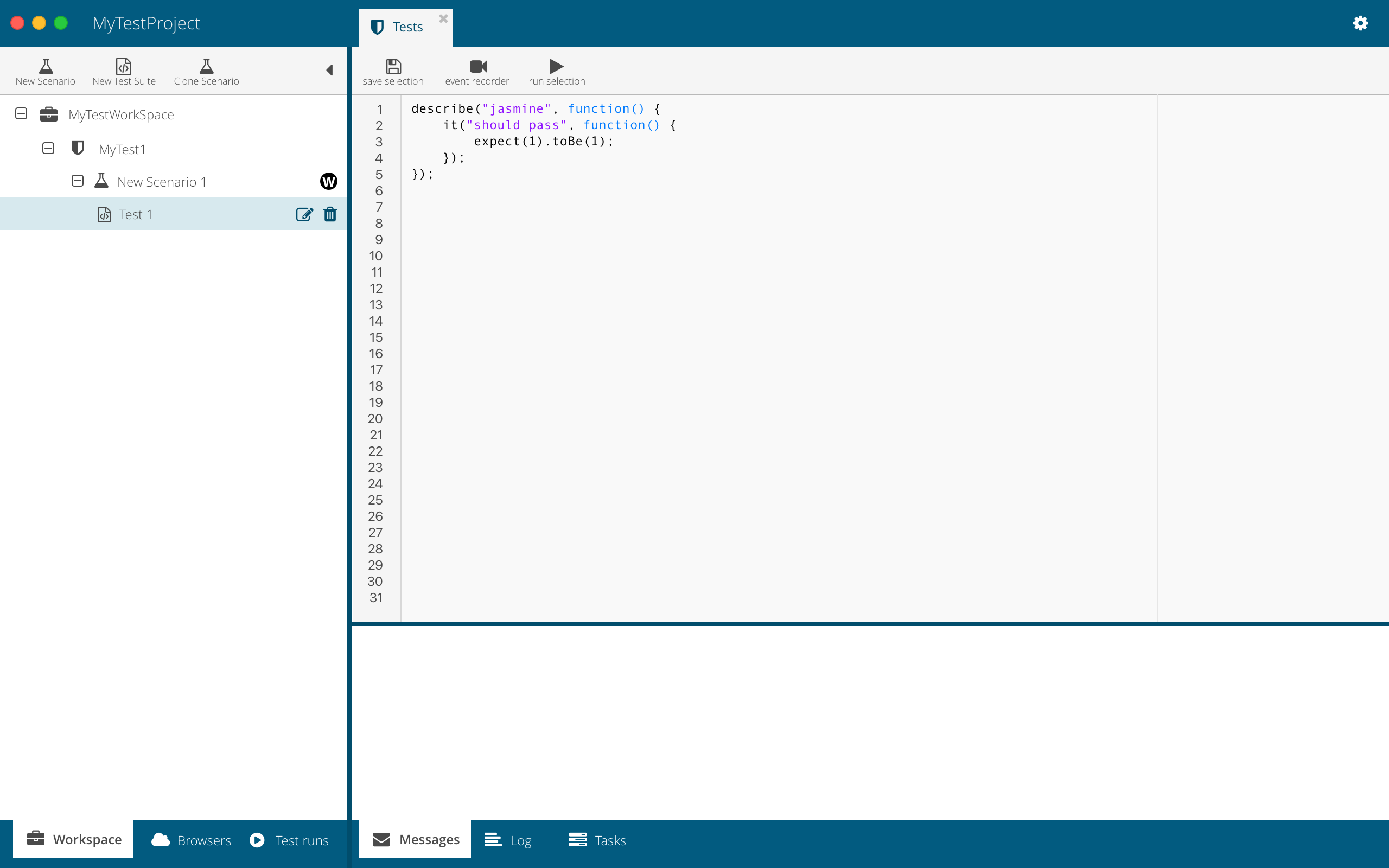
From the built-in code editor, users can utilize the Sencha Test API and code completion to write their tests. Additionally, users can also use the event recorder to create tests with events and locators captured during their recording session.

Upon the first launch of Sencha Test users are presented with a simple guided walkthrough to help create a new project with a new test file.